
1. 향후 업무
[1] 1차 Project((Spring Project) 상세일정(09/11~10/16)
1) Spring : 제작 발표회 (9/10)
2) Spring Project 개별 진행(09/11~09/25)
3) Spring Project 중간 통합 Version1.0 (09/26)
4) Spring Project 최종 기능 (09/27~10/09)
5) Spring Project 최종 통합 진행 (10/10)
6) Spring Design / Test / PPT/ 업무공유 (10/11~10/15)
7) Spring Project 최종 발표회(10/16)
8) 시험
[1] Spring / AWS : 09/09
---------------- 향후 조정 가능 ---------------
2. 기업 Project 또는 Spring 내부 2차 Project(10/17~11/15)
[1] 각 기업 멘토 지도하 진행 (10/17~11/14)
[1] 기업 Project 최종 발표회 (11/15)
[2] 취업 관련 기출 모의 면접 (10/29~10/31)
[3] 취업 상담[강사/취업지원팀](10/21~11/08)
[4] 11/08 : Spring 산출물 제시
[5] 기업 Project 제작 발표회(11/15)
[6] 11/13~11/14 : Spring Design / Test / PPT/ 업무공유
3) 최종 마무리
1) 기업 Project(2차 Project) 제작 발표회(11/15)
2) 수료식(11/18)
3) 취업관련 설명회 / 이력서 강의
- 일정조율
웹페이지 켜기 전에 vue에서 Terminal -> npm run dev 입력 후 실행
| folder | 02 |
| vue | App_toRef.vue |
<template>
<div>
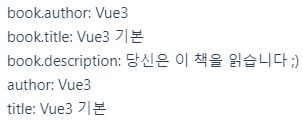
<p>book.author: {{ book.author }}</p>
<p>book.title: {{ book.title }}</p>
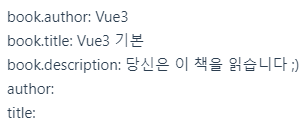
<p>author: {{ author }}</p>
<p>title: {{ title }}</p>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const book = reactive({
author: 'Vue3',
year: '2024',
title: 'Vue3 기본',
description: '당신은 이 책을 읽습니다 ;)',
price: '22000'
})
return {
book
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
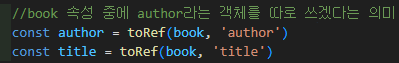
- author과 title을 빼고 나머지는 나와진다. -> author과 title도 뜨게 하는 방법

- 하나의 함수들을 추가해준다.

| folder | 03 |
| vue | App_computed.vue |
<template>
<div>
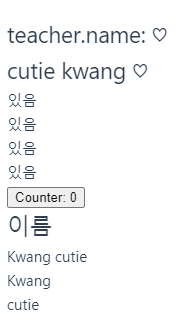
<h2>teacher.name: {{ teacher.name }}</h2>
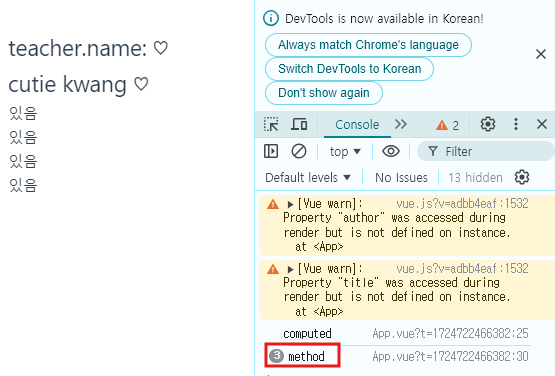
<p>{{ existLecture() }}</p>
<p>{{ existLecture() }}</p>
<p>{{ hasLecture }}</p>
<p>{{ hasLecture }}</p>
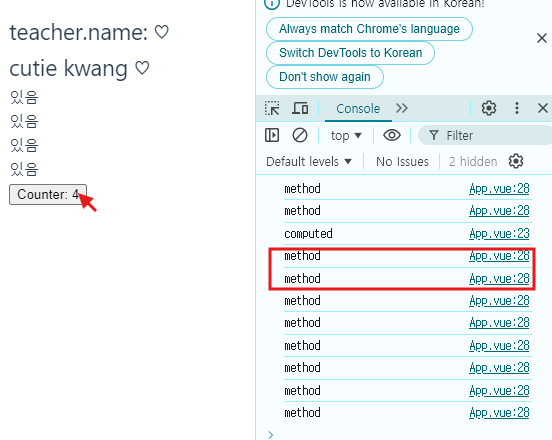
<button v-on:click="counter++">Counter: {{ counter }}</button>
<h2>이름</h2>
<p>{{ fullName }}</p>
<p>{{ firstName }}</p>
<p>{{ lastName }}</p>
</div>
</template>
<script>
import { computed, reactive, ref } from 'vue'
export default {
setup() {
const teacher = reactive({
name: '♡ cutie kwang ♡',
lectures: ['HTML', 'Jsp', 'Vue3']
})
const hasLecture = computed(() => {
console.log('computed')
return teacher.lectures.length > 0 ? '있음' : '없음'
})
const existLecture = () => {
console.log('method')
return teacher.lectures.length > 0 ? '있음' : '없음'
}
const counter = ref(0)
const firstName = ref('Kwang')
const lastName = ref('cutie')
const fullName = computed({
get() {
return firstName.value + ' ' + lastName.value
},
set(value) {
;[firstName.value, lastName.value] = value.split(' ')
}
})
console.log('fullName.value 출력: ', fullName.value)
// fullName.value = '강 태광'
return {
teacher,
hasLecture,
existLecture,
counter,
fullName,
firstName,
lastName
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- 선생님 이름 templates에서 표현해보기

-

- count 함수를 더해주니, cash 에 저장된 것만 한 번만 실행되고, 나머지는 계속 증가한다,. (method)

- set함수로 인해 -> 구조분해할당
이름을 띄어쓰기 ' '로 구분해서 firstName 과 lastName으로 나누어준다.

- hasLecture는 1번만 수행된 것 computed로 수행했을 때
- v-on은 @로 주어도 된다.
| folder | 03 |
| vue | App_style_binding1.vue |
<template>
<div :style="styleObject">
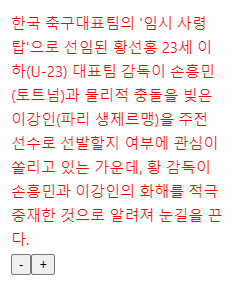
한국 축구대표팀의 '임시 사령탑'으로 선임된 황선홍 23세 이하(U-23) 대표팀 감독이 손흥민(토트넘)과
물리적 충돌을 빚은 이강인(파리 생제르맹)을 주전 선수로 선발할지 여부에 관심이 쏠리고 있는
가운데, 황 감독이 손흥민과 이강인의 화해를 적극 중재한 것으로 알려져 눈길을 끈다.
</div>
<button v-on:click="fontSize--">-</button>
<button v-on:click="fontSize++">+</button>
</template>
<script>
import { computed, ref } from 'vue'
export default {
setup() {
const fontSize = ref(13)
const styleObject = computed(() => {
return {
color: 'red',
fontSize: fontSize.value + 'px'
}
})
return {
fontSize,
styleObject
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- 똑같은 object 면 한 번만 실행되는게 styleObject
| folder | 03 |
| vue | App_style_binding2.vue |
<template>
<div :style="styleObject">
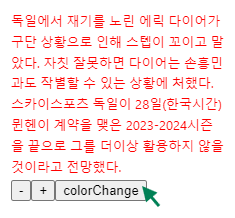
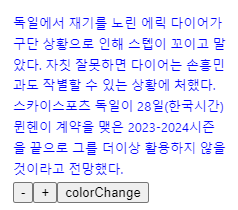
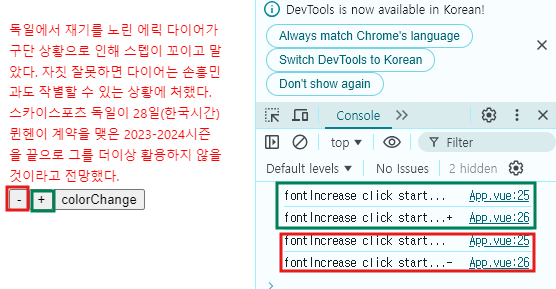
독일에서 재기를 노린 에릭 다이어가 구단 상황으로 인해 스텝이 꼬이고 말았다. 자칫 잘못하면
다이어는 손흥민과도 작별할 수 있는 상황에 처했다. 스카이스포츠 독일이 28일(한국시간) 뮌헨이
계약을 맺은 2023-2024시즌을 끝으로 그를 더이상 활용하지 않을 것이라고 전망했다.
</div>
<button @click="fontIncrease('-')">-</button>
<button v-on:click="fontIncrease('+')">+</button>
<button v-on:click="colorChange">colorChange</button>
</template>
<script>
import { reactive, ref } from 'vue'
export default {
setup() {
const styleObject = reactive({
color: 'red',
fontSize: '13px'
})
const fontSizeInt = ref(13)
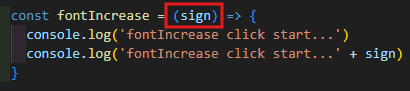
const fontIncrease = (sign) => {
console.log('fontIncrease click start...')
console.log('fontIncrease click start...' + sign)
//===: 값과 값의 종류(Data Type)가 모두 같은지를 비교
if (sign === '+') {
fontSizeInt.value++
styleObject.fontSize = fontSizeInt.value + 'px'
} else {
fontSizeInt.value--
styleObject.fontSize = fontSizeInt.value + 'px'
}
}
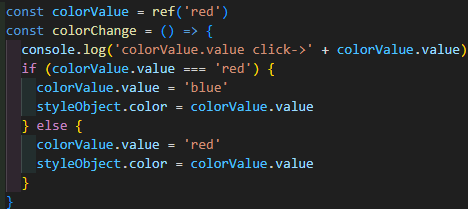
const colorValue = ref('red')
const colorChange = () => {
console.log('colorValue.value click->' + colorValue.value)
if (colorValue.value === 'red') {
colorValue.value = 'blue'
styleObject.color = colorValue.value
} else {
colorValue.value = 'red'
styleObject.color = colorValue.value
}
}
return {
styleObject,
fontSizeInt,
fontIncrease,
colorValue,
colorChange
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
  |
- event 처리할 때는 @ annotation으로 처리할 수 있다.
- () -> 파라미터가 들어온다는 의미이다.

- 먼저 +와 -가 console창에 나오는지 확인해준다.

- == 와 === (값과 값의 종류(Data Type)가 모두 같은지를 비교)
==는 값만 비교, ===는 값과 type 같이 비교
- color바꿔주기

| folder | 03 |
| vue | App_vif.vue |
<template>
<div>
<h2 v-if="visible">Hello Vue3!</h2>
<h2 v-else>false 입니다.</h2>
<button v-on:click="visible = !visible">toggle</button>
<hr />
<button v-on:click="type = 'A'">A</button>
<button v-on:click="type = 'B'">B</button>
<button v-on:click="type = 'C'">C</button>
<button v-on:click="type = 'D'">D</button>
<h2 v-if="type === 'A'">A입니다.</h2>
<h2 v-else-if="type === 'B'">B입니다.</h2>
<h2 v-else-if="type === 'C'">C입니다.</h2>
<h2 v-else>A, B, C가 아닙니다.</h2>
<hr />
<template v-if="visible">
<h1>News</h1>
<p>국가채무 400조원 이상 늘어</p>
<p>주민등록인구 4년 연속 내리막</p>
</template>
<h1 v-show="ok">Title 입니다.^^</h1>
<button v-on:click="ok = !ok">show toggle</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const visible = ref(false)
const type = ref('A')
const ok = ref(true)
return {
visible,
type,
ok
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- visible: false나 true 둘 중 하나


- toggle을 클릭하면 false가 true 로 바뀌게 된다.

- v-show="ok" -> 이면 나오고
| folder | 04 |
| vue | App_directive.vue |
<template>
<div>
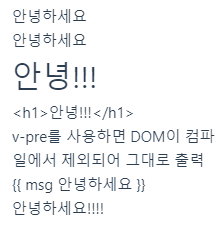
<p>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="htmlStr"></p>
<p v-text="htmlStr"></p>
<p>v-pre를 사용하면 DOM이 컴파일에서 제외되어 그대로 출력</p>
<p v-pre>{{ msg 안녕하세요 }}</p>
<p v-once>{{ msg }}!!!!</p>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const msg = ref('안녕하세요')
const htmlStr = ref('<h1>안녕!!!</h1>')
return {
msg,
htmlStr
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- v-pre는 문자 그대로 입력된다. -> 변수를 변수로 인식하지 못함
| folder | 04 |
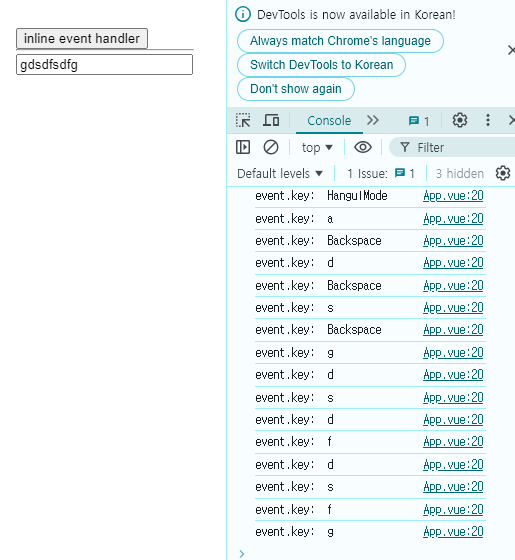
| vue | App_event.vue |
<template>
<div>
<button @click="printEventInfo('Hello Vue3', $event)">inline event handler</button>
<hr />
<input type="text" @keyup="onKeyupHandler" />
</div>
</template>
<script>
export default {
setup() {
const printEventInfo = (message, event) => {
console.log('message: ', message)
console.log('event: ', event)
console.log('event.target: ', event.target)
console.log('event.target.tagName: ', event.target.tagName)
}
const onKeyupHandler = (event) => {
console.log('event.key: ', event.key)
}
return {
printEventInfo,
onKeyupHandler
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
'클라우드 데브옵스' 카테고리의 다른 글
| Day69 2024.08.29.목 #코딩일기 (0) | 2024.08.29 |
|---|---|
| Day68 2024.08.28.수 #코딩일기 (0) | 2024.08.28 |
| Day66 2024.08.26.월 #코딩일기 (0) | 2024.08.26 |
| Day65 2024.08.23.금 #코딩일기 (0) | 2024.08.23 |
| Day64 2024.08.22.목 #코딩일기 (0) | 2024.08.22 |




