
npm run dev 를 터미널 창에 입력한 후 웹 사이트 들어가기
App.vue에 입력해야 창으로 넘어가진다. backup폴더를 따로 만들어놓는다.
App.vue에서 새로운 틀 만들 때 vb ctrl space -> vbase-3 만들어주기
CH11. Vue Project 생성
| folder | 04 |
| vue | App_keyEvent.vue |
<template>
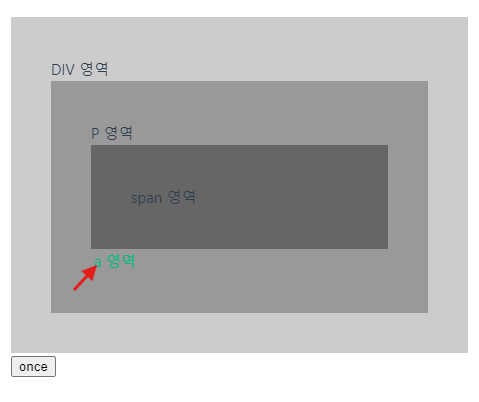
<div id="modifiers">
<div @click="clickDiv">
DIV 영역
<p @click="clickP">
P 영역
<span @click="clickSpan">span 영역</span>
<!-- .prevent는 JavaScript의 Event.preventDefault 메소드를 호출한다.
Event 인터페이스의 preventDefault() 메소드는 이벤트가 명시적으로
처리되지 않은 경우에 user agent에 그 기본 액션을 정상적으로
수행해서는 안 된다고 전달 -->
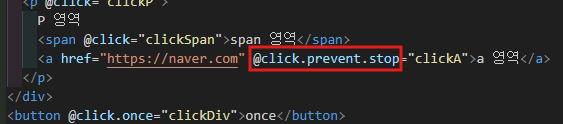
<a href="https://naver.com" @click.prevent.stop="clickA">a 영역</a>
</p>
</div>
<button @click.once="clickDiv">once</button>
</div>
</template>
<script>
export default {
setup() {
const clickDiv = () => {
console.log('clickDiv')
}
const clickP = () => {
console.log('clickP')
}
const clickSpan = () => {
console.log('clickSpan')
}
const clickA = () => {
alert('어떤기능~')
}
return {
clickDiv,
clickP,
clickSpan,
clickA
}
}
}
</script>
<style lang="scss" scoped>
#modifiers div,
#modifiers p,
#modifiers span {
padding: 40px;
}
#modifiers div {
background-color: #ccc;
}
#modifiers p {
background-color: #999;
}
#modifiers span {
background-color: #666;
display: block;
}
</style>| view 단 |
   |
- 새 터미널 열어서 npm install -D sass 입력, -> 다시 npm run dev
- prevent : .prevent는 JavaScript의 Event.preventDefault 메소드를 호출한다. Event 인터페이스의 preventDefault() 메소드는 이벤트가 명시적으로 처리되지 않은 경우에 user agent에 그 기본 액션을 정상적으로 수행해서는 안 된다고 전달

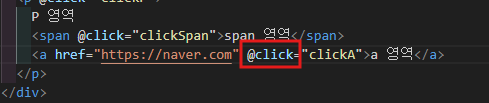
prevent 를 풀어주면, naver로 들어가게 된다.


prevent는 예기치 못했던 event 들을 제거한다는 의미
| folder | 04 |
| vue | App_vfor.vue |
<template>
<div>
<ul>
<template v-for="(item, index) in evenItems" :key="item.id">
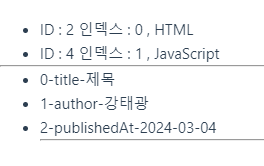
<li>ID : {{ item.id }} 인덱스 : {{ index }} , {{ item.message }}</li>
</template>
</ul>
<hr />
<ul>
<li v-for="(kvalue3, key3, kIndex) in myObject" :key="key3">
{{ kIndex }} - {{ key3 }} - {{ kvalue3 }}
</li>
</ul>
</div>
</template>
<script>
import { computed, reactive } from 'vue'
export default {
setup() {
const items = reactive([
// { key: value , key: value}
{ id: 1, message: 'Java' },
{ id: 2, message: 'HTML' },
{ id: 3, message: 'CSS' },
{ id: 4, message: 'JavaScript' }
])
// index가 아니라 id가 짝수
const evenItems = computed(() => items.filter((item) => item.id % 2 === 0))
const myObject = reactive({
title: '제목',
author: '강태광',
publishedAt: '2024-03-04'
})
return {
items,
evenItems,
myObject
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
-
- for 문
- eventItems를 filter 를 통해서 짝수를 걸러낸다.
- templates에 index는 입력 안해줘도 내부적으로 가지고 있다.
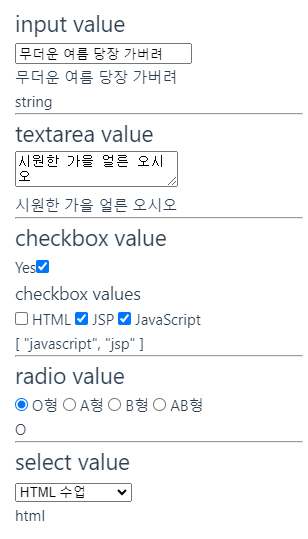
| folder | 05 |
| vue | App_vmodel.vue |
<template>
<div>
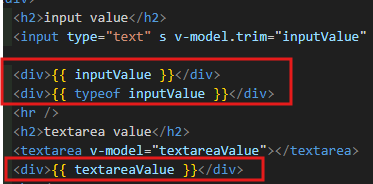
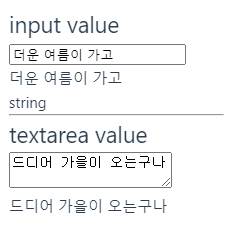
<h2>input value</h2>
<input type="text" s v-model.trim="inputValue" />
<div>{{ inputValue }}</div>
<div>{{ typeof inputValue }}</div>
<hr />
<h2>textarea value</h2>
<textarea v-model="textareaValue"></textarea>
<div>{{ textareaValue }}</div>
<hr />
<h2>checkbox value</h2>
<label for="checkbox">{{ checkboxValue }}</label>
<input
type="checkbox"
id="checkbox"
v-model="checkboxValue"
true-value="Yes"
false-value="No"
/>
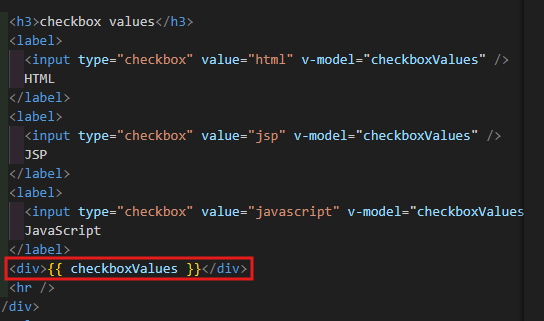
<h3>checkbox values</h3>
<label>
<input type="checkbox" value="html" v-model="checkboxValues" />
HTML
</label>
<label>
<input type="checkbox" value="jsp" v-model="checkboxValues" />
JSP
</label>
<label>
<input type="checkbox" value="javascript" v-model="checkboxValues" />
JavaScript
</label>
<div>{{ checkboxValues }}</div>
<hr />
<h2>radio value</h2>
<label>
<input type="radio" name="type" value="O" v-model="radioValue" />
O형
</label>
<label>
<input type="radio" name="type" value="A" v-model="radioValue" />
A형
</label>
<label>
<input type="radio" name="type" value="B" v-model="radioValue" />
B형
</label>
<label>
<input type="radio" name="type" value="AB" v-model="radioValue" />
AB형
</label>
<div>{{ radioValue }}</div>
</div>
<hr />
<h2>select value</h2>
<select v-model="selectValue">
<option value="html">HTML 수업</option>
<option value="jsp">JSP 수업</option>
<option value="javascript">JavaScript 수업</option>
</select>
<div>{{ selectValue }}</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const inputValue = ref('')
const textareaValue = ref('')
const checkboxValue = ref('Yes')
const checkboxValues = ref([])
const radioValue = ref('O')
const selectValue = ref('html')
return {
inputValue,
textareaValue,
checkboxValue,
checkboxValues,
radioValue,
selectValue
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- typeof : data의 type
- div 태그에도 글씨가 넣어진다.


- 배열값으로 넣어줄 수 있다. <label>

- combobox 도 넣어줄 수 있다.

| folder | 05 |
| vue | App_watch01.vue |
<template>
<div>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p>
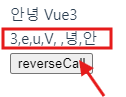
<button v-on:click="reverseCall">reverseCall</button>
</div>
</template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const message = ref('안녕 Vue3')
const reverseMessage = ref('')
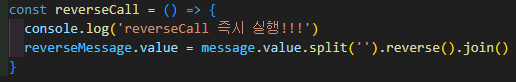
const reverseCall = () => {
console.log('reverseCall 즉시 실행!!!')
reverseMessage.value = message.value.split('').reverse().join()
}
watch(message, reverseCall)
return {
message,
reverseMessage,
reverseCall
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
- 우선 여기까지 실행시켜봐준다.


- 글씨를 역순으로 넣는 공


- watch -> DB로 말하면 trigger 같은역할
message 가 실행되면 reverseCall도 실행되어라!
| folder | 05 |
| vue | App_watch02.vue |
<template>
<div></div>
</template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
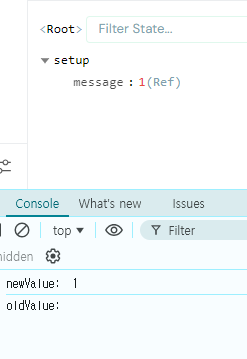
const message = ref('')
watch(message, (newValue, oldValue) => {
// newValue는 현재 message에 바인딩된 값
// oldValue는 현재 message에 바인딩된 데이터 바로 이전의 값
console.log('newValue: ', newValue)
console.log('oldValue: ', oldValue)
})
return {
message
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
| folder | 05 |
| vue | App_watchEffect.vue |
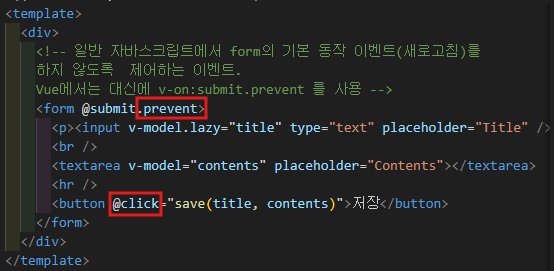
<template>
<div>
<!-- 일반 자바스크립트에서 form의 기본 동작 이벤트(새로고침)를
하지 않도록 제어하는 이벤트.
Vue에서는 대신에 v-on:submit.prevent 를 사용 -->
<form @submit.prevent>
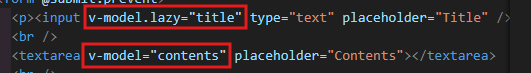
<p><input v-model.lazy="title" type="text" placeholder="Title" /></p>
<br />
<textarea v-model="contents" placeholder="Contents"></textarea>
<hr />
<button @click="save(title, contents)">저장</button>
</form>
</div>
</template>
<script>
import { ref, watchEffect } from 'vue'
export default {
setup() {
const title = ref('')
const contents = ref('')
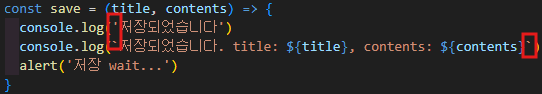
const save = (title, contents) => {
// ''랑 ``는 다르다!! (`는 ~랑 같은 곳에) -> `를 써야 ${}가 먹는다.
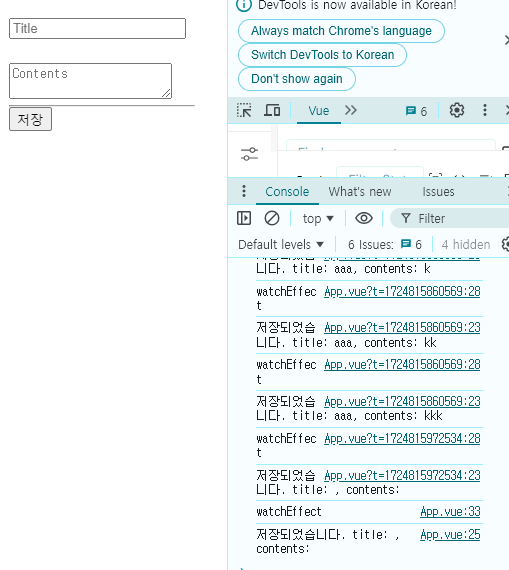
console.log(`저장되었습니다. title: ${title}, contents: ${contents}`)
// alert('저장 wait...')
}
// watch는 이전값, 현재값 모두 필요한 경우 사용.
// watchEffect는 현재값만 필요할 때 사용.
// watchEffect는 감시하는 대상을 명시적으로 지정하지 X
watchEffect(() => {
console.log('watchEffect')
save(title.value, contents.value)
})
return {
title,
contents,
save
}
}
}
</script>
<style lang="scss" scoped></style>| view 단 |
 |
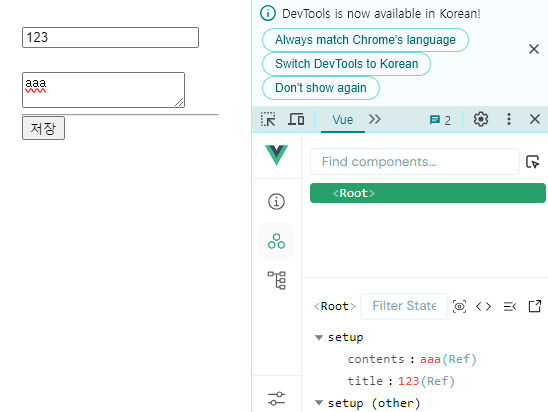
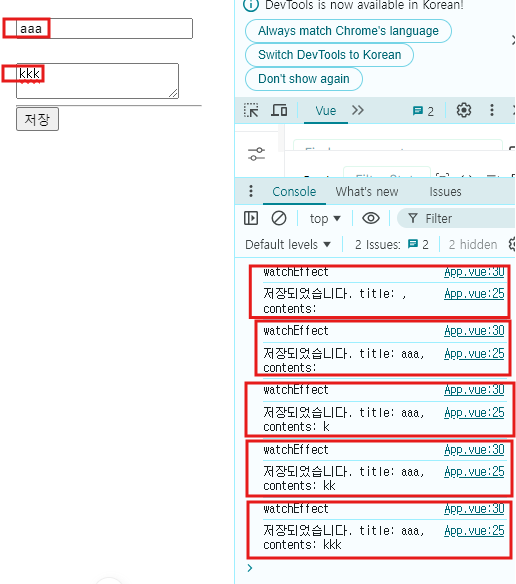
- model을 걸어두면, title이 해당되는 값이 같이 움직인다.

- ${}가 ' ' 랑 ` `랑 다르다. (`는 ~랑 같은 칸에 있는!!)

- prevent는 자동으로 버튼 같이 @click으로 이동되는 것을 막는 것

- watchEffect -> 바로바로 저장
-> lazy를 걸어두어씩 때문에, 한번에 하나만 저장되고, contents는 하나하나 더 저장된다.


window R + cmd
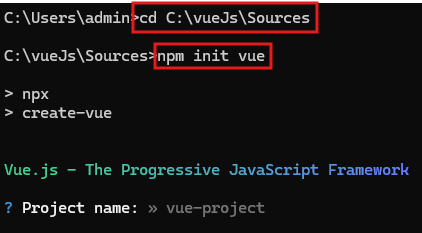
cd C:\vueJs\Sources
npm init vue

프로젝트 이름 정하기
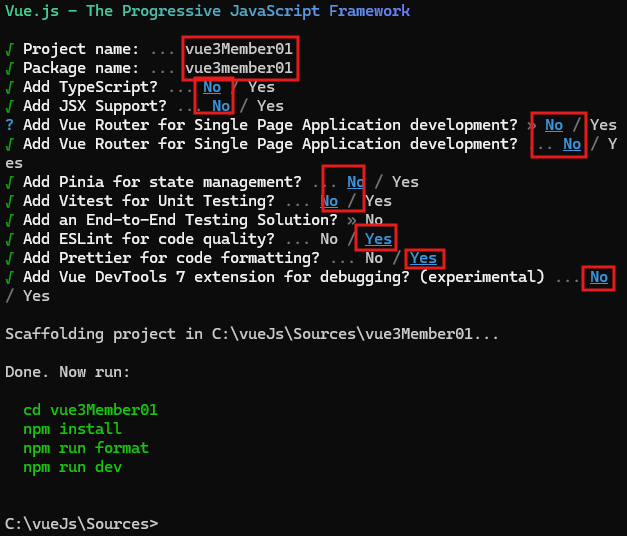
vue3Member01
ESlint (줄바꿈), Prettier yes

cd C:\vueJs\Sources\vue3Member01...

npm install

npm run format

npm run dev

\
'클라우드 데브옵스' 카테고리의 다른 글
| Day71 2024.09.02.월 #코딩일기 (0) | 2024.09.02 |
|---|---|
| Day69 2024.08.29.목 #코딩일기 (0) | 2024.08.29 |
| Day67 2024.08.27.화 #코딩일기 (0) | 2024.08.27 |
| Day66 2024.08.26.월 #코딩일기 (0) | 2024.08.26 |
| Day65 2024.08.23.금 #코딩일기 (0) | 2024.08.23 |




